Im Bau
Hier wird angeregt, wie ein neues Projekt, ein WebseitenAuftritt erstellt wird. Es gibt dazu mehrere Wege, diese Anleitung zeigt die grundlegendste Version.
Eine neue, leere Webseite· benötigt ein paar StandardAngaben, die von Browsern· für die Darstellung benötigt werden,
das sind:
1) die Größe der Seite(n)
2) die Art der Seite (feste oder sich anpassende, skalierende Größe, relative Mode) Hier wird nur die feste (absolute) Größe beschrieben, es ist ein leichter Weg zur skalierenden Version.
3) der Inhalt der Seiten, die sognannten Elemente· wie Text, Bilder, Ton, ...
das sind:
1) die Größe der Seite(n)
2) die Art der Seite (feste oder sich anpassende, skalierende Größe, relative Mode) Hier wird nur die feste (absolute) Größe beschrieben, es ist ein leichter Weg zur skalierenden Version.
3) der Inhalt der Seiten, die sognannten Elemente· wie Text, Bilder, Ton, ...
a) Starte den
Vorgang mit New:
Vorgang mit New:
b) Gib dem Projekt einen Namen.
c) Benenne den Folder (das Verzeichnis) wo das Projekt gespeichert wird. Ich empfehle dringendst, nicht die Systemplatte C:/xxx zu wählen.
d) Ohne vorhandenes Template, Muster; denn das wird hier jetzt selber gebaut.
e) Mit 'Create' wird die leere Webseite erstellt; sie wäre leer lauffähig.
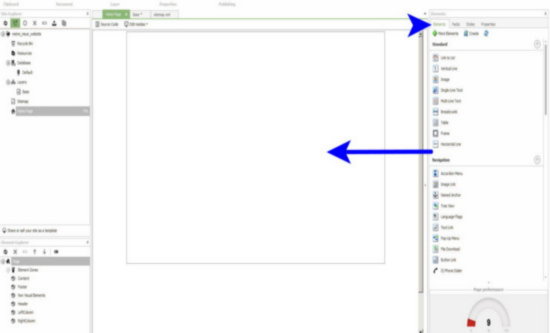
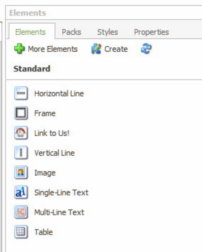
Rechts einige der mitgelieferten 'Elemente', die nun in die leere Seite eingefügt werden können.
Rechts einige der mitgelieferten 'Elemente', die nun in die leere Seite eingefügt werden können.
Einige mitgelieferte Elemente
Dabei entstanden automatisch die grundlegenden lokalen Dateien
'Home Page·' und 'Base Layer·'.
Aus der 'Home Page' wird beim Publizieren· auf dem Internet oder beim lokalen Erstellen der Webseite die Datei 'index.htm', und aus der 'BaseLayer' wird die 'index.css'. Das kann zwar geändert werden, aber es würde nicht nur openElement unnötig verwirren, ist also nicht zu empfehlen. Es wird hier nur der Vollständigkeit erwähnt.
Die 'index.htm' wird beim Aufruf der Seite mit einem Browser als Standard-Anlaufpunkt vorausgesetzt. Und die 'index.css' bestimmt in ihrem jetzigen Rohzutand lediglich die Größe der (jetzt noch leeren) Webseite, keinen visuellen Inhalt.
f) Weil eine leere Webseite ja keinen rechten Sinn machen würde, wird die Webseite natürlich mit visuellem oder auch akustischem Inhalt versehen; dafür gibts die [Elemente·].
Elemente· für gängige Webseiten werden von openElement aber wirklich genügend viele Elemente· aller Art kostenfrei mitgeiefert.
Jedoch können ebenso eigene spezielle Elemente· selbst gebaut und hinzugefügt werden.
Im Fortlauf dieser Anleitung geht es darum, wie diese Elemente genutzt werden können.
'Home Page·' und 'Base Layer·'.
Aus der 'Home Page' wird beim Publizieren· auf dem Internet oder beim lokalen Erstellen der Webseite die Datei 'index.htm', und aus der 'BaseLayer' wird die 'index.css'. Das kann zwar geändert werden, aber es würde nicht nur openElement unnötig verwirren, ist also nicht zu empfehlen. Es wird hier nur der Vollständigkeit erwähnt.
Die 'index.htm' wird beim Aufruf der Seite mit einem Browser als Standard-Anlaufpunkt vorausgesetzt. Und die 'index.css' bestimmt in ihrem jetzigen Rohzutand lediglich die Größe der (jetzt noch leeren) Webseite, keinen visuellen Inhalt.
f) Weil eine leere Webseite ja keinen rechten Sinn machen würde, wird die Webseite natürlich mit visuellem oder auch akustischem Inhalt versehen; dafür gibts die [Elemente·].
Elemente· für gängige Webseiten werden von openElement aber wirklich genügend viele Elemente· aller Art kostenfrei mitgeiefert.
Jedoch können ebenso eigene spezielle Elemente· selbst gebaut und hinzugefügt werden.
Im Fortlauf dieser Anleitung geht es darum, wie diese Elemente genutzt werden können.

Diesen Pfeilen -beginnend bei [Neu]- empfiehlt es zu folgen.
Damit gibts den besten, folgerechtesten Überblick über das Gebilde openElement·
Damit gibts den besten, folgerechtesten Überblick über das Gebilde openElement·
Hinter diesem anklickbaren Symbol verbergen sich erklärende Clips.

Hinter diesem Symbol verbergen sich eingehendere Erklärungen.