Im Bau
Hier wird zunächst die Größe der Website definiert, nicht deren Inhalt. Das ist ein grundlegender Schritt für die gesamte Website·.
Zu diesem Thema gibt es auch eine Anleitung in englisch hier
https://www.youtube.com/watch?v=mukTbfy49l4
https://www.youtube.com/watch?v=mukTbfy49l4
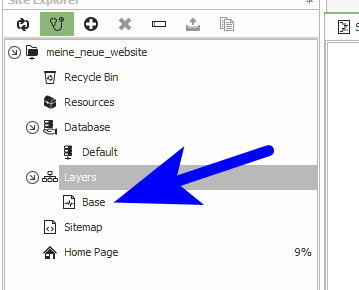
Dazu wird der BaseLayer ausgewählt; denn das ist der unterste Layer·, das generelle Muster, worauf sämtliche Seiten aufbauen.
Hier wird (nur) die Größe, die Art und die Aufteilung aller Webseiten des Projekts· bestimmt; kein sichtbarer Inhalt.
Zur Bedeutung der Layer· kommen wir später.
Hier wird (nur) die Größe, die Art und die Aufteilung aller Webseiten des Projekts· bestimmt; kein sichtbarer Inhalt.
Zur Bedeutung der Layer· kommen wir später.
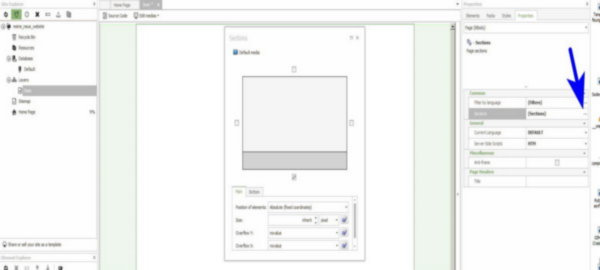
Dann wird bei 'Properties' die Abteilung
Sections' gewählt
Sections' gewählt
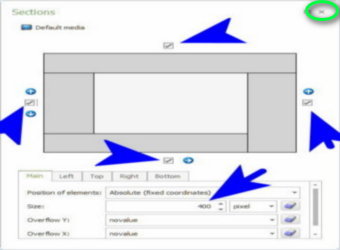
Nunmehr werden bei Bedarf
bis zu vier Bereiche der Seite gewählt, aktiviert - und deren Größe angegeben.
Diese Bereiche stellen unsichtbare Grenzen dar, in denen bevorzugte Angaben 'eingehängt' werden können.
Header, Footer, ...
Diese Maße gelten für sämtliche Seiten, können aber individuell geändert werden.
bis zu vier Bereiche der Seite gewählt, aktiviert - und deren Größe angegeben.
Diese Bereiche stellen unsichtbare Grenzen dar, in denen bevorzugte Angaben 'eingehängt' werden können.
Header, Footer, ...
Diese Maße gelten für sämtliche Seiten, können aber individuell geändert werden.
Mit dem x in der grünen Ellipse wird der Layer in der Größe angepasst. Das ist der Base Layer für sämtliche Seiten.
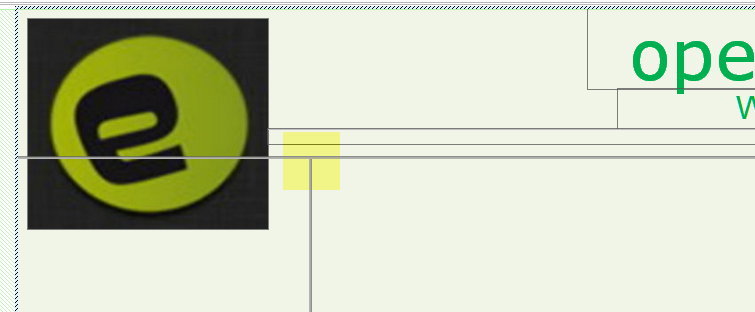
Welchen Zweck hat diese Aufteilung? Erklärt an einem Beispiel, an einem Ausschnitt des BaseLayers. Dieser BaseLayer wurde schon mit 4 Elementen bestückt - mit einem 'Image', mit einer 'Horizontalen Line' und mit zwei 'Multi-Line Texten'. Diese Elemente wurden hier auf dem BaseLayer eingetragen, weil sie auf allen Seiten angezeigt werden sollen. Dieser Layer dient für alle Seiten als Grundlage. Dieser Layer wird hier allerdings modifiziert, überlagert werden durch einen weiteren 'cascadierenden Layer' - hier durch 'Base_menu'.
Und letzten Endes wird dieses überlagernde 'Base_menu', basierend auf 'Base', in jede Seite übernommen; damit erhält jede Seite das Menu.
Dazu mehr im Abschnitt 'Layer·'.
Die Aufteilung in verschiedene Bereiche hat zwei hauptsächliche Sinne:
a- dieser Bereich kann unabhängig von anderen Bereichen gescrollt werden, und
b- dient als Null-Referenz für Elemente innerhalb dieses Bereiches.
Hier durch die gelbe Markierung gekennzeichnet, treffen sich drei Bereiche:
- Die untere Grenze des oberen Bereiches, genannt 'Header'.
- die rechte Grenze des linken Bereiches,
- und der Bereich des Hauptfensters 'Main'.
Von diesen Begrenzungen ist auf der fertigen, exportierten Website· nichts (mehr) zu sehen; sie dienen nur während der Entwicklung als Referenz.
Wie und wofür sie genutzt´werden, ergibt sich im weiteren Laufe der Anleitung.
Und letzten Endes wird dieses überlagernde 'Base_menu', basierend auf 'Base', in jede Seite übernommen; damit erhält jede Seite das Menu.
Dazu mehr im Abschnitt 'Layer·'.
Die Aufteilung in verschiedene Bereiche hat zwei hauptsächliche Sinne:
a- dieser Bereich kann unabhängig von anderen Bereichen gescrollt werden, und
b- dient als Null-Referenz für Elemente innerhalb dieses Bereiches.
Hier durch die gelbe Markierung gekennzeichnet, treffen sich drei Bereiche:
- Die untere Grenze des oberen Bereiches, genannt 'Header'.
- die rechte Grenze des linken Bereiches,
- und der Bereich des Hauptfensters 'Main'.
Von diesen Begrenzungen ist auf der fertigen, exportierten Website· nichts (mehr) zu sehen; sie dienen nur während der Entwicklung als Referenz.
Wie und wofür sie genutzt´werden, ergibt sich im weiteren Laufe der Anleitung.
Zur Demonstration beachte den Clip dafür