Im Bau
Hier werden die auf den Seiten dieser Anleitung gebräuchlichsten Begriffe erklärt. Ein auftauchender Begriff wird mit einem kleinen Symbol· gekennzeichnet. Es gibt sie aber noch nicht komplett. Bis zur Fertigstellung dieser Anleitung werden sie nachgetragen.
oE/OE
openElement; hierbei wird der erste Buchstabe 'o' absichtlich klein geschrieben.
openElement; hierbei wird der erste Buchstabe 'o' absichtlich klein geschrieben.
Site, Seite, Page, Website, Project
Eine 'Seite' ist eine einzelne Seite in einem InternetAuftritt.
Ein kompletter InternetAufritt, bestehend aus mehreren Seiten, wird im Englischen als 'Site' bezeichnet:
Webseite: eine Seite - Website: der gesamte WebAuftritt.
Bei oE wird eine Seite als 'Page' benamst, was nichts weiter ist als ein englischer Name für 'Seite'.
Alle Seiten/Pages zusammen ergeben bei oE das 'Project'.
Eine 'Seite' ist eine einzelne Seite in einem InternetAuftritt.
Ein kompletter InternetAufritt, bestehend aus mehreren Seiten, wird im Englischen als 'Site' bezeichnet:
Webseite: eine Seite - Website: der gesamte WebAuftritt.
Bei oE wird eine Seite als 'Page' benamst, was nichts weiter ist als ein englischer Name für 'Seite'.
Alle Seiten/Pages zusammen ergeben bei oE das 'Project'.
Landing Page, HomePage, index
ist die erste Seite, nach der ein Browser automatisch sucht. Es ist die sog HomePage, im Internet die erste Seite, die beim Aufruf einer Website gezeigt wird. Worauf der Betrachter zuerst 'landet'. Auf dem Internet ist das gewöhnlich 'index.htm'. Diese 'index.htm' entsteht beim 'Exportieren·' aus der oE-Datei 'Home Page'. Mindestens bei der LandingPage(Home)· gilt es zu beachten, daß diese zügig erscheinen sollte; sie darf deswegen nicht mit vielen kleinen Bildchen oder gar Sound zugemüllt werden.
ist die erste Seite, nach der ein Browser automatisch sucht. Es ist die sog HomePage, im Internet die erste Seite, die beim Aufruf einer Website gezeigt wird. Worauf der Betrachter zuerst 'landet'. Auf dem Internet ist das gewöhnlich 'index.htm'. Diese 'index.htm' entsteht beim 'Exportieren·' aus der oE-Datei 'Home Page'. Mindestens bei der LandingPage(Home)· gilt es zu beachten, daß diese zügig erscheinen sollte; sie darf deswegen nicht mit vielen kleinen Bildchen oder gar Sound zugemüllt werden.
ElementeSammlung [Element]
Diese Sammlung (rosa hinterlegt) ist das Kernstück von openElement, Es handelt sich um Elemente wie zB um einen Button·, einen Text oder ein Bild·. Diese Sammlung wird am rechten MonitorRand rosa angezeigt. Diese umfangreiche Sammlung kommt als kostenloser Standard mit.
Um daraus ein Element zu nutzen, wird es mit einer MouseBewegung auf die Seite, auf der es erscheinen soll, hinüber gezogen - und dort fallen gelassen. Prinzipiell fertig.
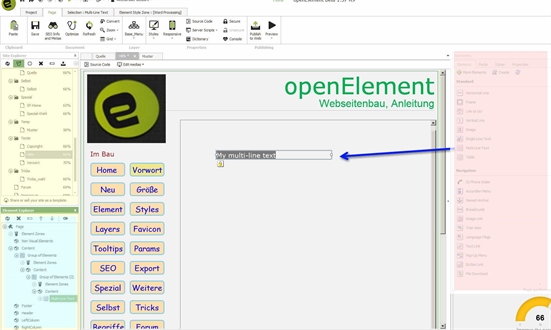
Hier wurde als Beispiel ein MultiLineTextfeld aus dem rechten rosa ElementenFundus auf eine (leere?) Seite/Page gezogen - und dort fallen gelassen (drag & drop·). Dabei wird aber stets nur das rohe, leere Element erzeugt. Danach geht es daran, diesem Element sein Aussehen, seine Erscheinung zu verpassen. Das geschieht dann mit einem [Style·], auch bekannt als CSS.
Diese Sammlung (rosa hinterlegt) ist das Kernstück von openElement, Es handelt sich um Elemente wie zB um einen Button·, einen Text oder ein Bild·. Diese Sammlung wird am rechten MonitorRand rosa angezeigt. Diese umfangreiche Sammlung kommt als kostenloser Standard mit.
Um daraus ein Element zu nutzen, wird es mit einer MouseBewegung auf die Seite, auf der es erscheinen soll, hinüber gezogen - und dort fallen gelassen. Prinzipiell fertig.
Hier wurde als Beispiel ein MultiLineTextfeld aus dem rechten rosa ElementenFundus auf eine (leere?) Seite/Page gezogen - und dort fallen gelassen (drag & drop·). Dabei wird aber stets nur das rohe, leere Element erzeugt. Danach geht es daran, diesem Element sein Aussehen, seine Erscheinung zu verpassen. Das geschieht dann mit einem [Style·], auch bekannt als CSS.
Die beiden anderen Felder (gelb und blau) sind auch wichtig, aber deren Zweck wird später erklärt.
Styles
verändern das Aussehen eines Elements. Es können viele Zustände eines Elements· definiert werden: Form, Farbe, Größe, Rahmen, ... Styles bilden ein grundlegendes, unverzichtbares Mittel bei der WebseitenGestaltung. Das wird in einem 'Style' definiert. So ein Style kann gemeinschaftlich von verschiedenen, gleichartigen Elementen genutzt (zugeordnet) werden. Wie hier diese 'Buttons·' am linken Rand dieser Webseiten. Wird der Style geändert, verändert sich das Aussehen sämtlicher gleicher, davon betroffener Elemente. Ein Style wird im Betrieb umgewandelt zu einer Datei mit Endung *.CSS.
Styles können cascadiert werden. Das bedeutet, dass ein Style einen anderen überlagern, dem Element ein grundlegendes Aussehen zuordnen kann, das aber durch einen überlagernden (cascadierenden) Style weiter 'verfeinert' werden kann. Zu den Einzelheiten siehe [Styles].
verändern das Aussehen eines Elements. Es können viele Zustände eines Elements· definiert werden: Form, Farbe, Größe, Rahmen, ... Styles bilden ein grundlegendes, unverzichtbares Mittel bei der WebseitenGestaltung. Das wird in einem 'Style' definiert. So ein Style kann gemeinschaftlich von verschiedenen, gleichartigen Elementen genutzt (zugeordnet) werden. Wie hier diese 'Buttons·' am linken Rand dieser Webseiten. Wird der Style geändert, verändert sich das Aussehen sämtlicher gleicher, davon betroffener Elemente. Ein Style wird im Betrieb umgewandelt zu einer Datei mit Endung *.CSS.
Styles können cascadiert werden. Das bedeutet, dass ein Style einen anderen überlagern, dem Element ein grundlegendes Aussehen zuordnen kann, das aber durch einen überlagernden (cascadierenden) Style weiter 'verfeinert' werden kann. Zu den Einzelheiten siehe [Styles].
Templates
sind Vorlagen/Muster für Webseiten. Diese Vorlagen sind anpassbar auf jeweilige individuelle Bedürfnisse, als da zB wäre ein FirmenEmblem. Oder um eine Tabelle angebotener Leistungen. Templates nehmen uU eine Menge Arbeit ab, besonders wenn zu Anfang eine Website schnell erstellt werden muss. Gewöhnlich sind sie gegen eine Gebühr erwerbbar. Sie unterliegen auch iA dem Copyright. Bei angebotenen WebseitenBaukästen sind sie jedoch meistens kostenfrei. Mit oE· können Templates auch selber erstellt werden. Templates bestehen im wesentlichen aus Elementen· und Styles·; die bestimmen das Erscheinungbild einer Webseite·.
Siehe auch Layer·.
sind Vorlagen/Muster für Webseiten. Diese Vorlagen sind anpassbar auf jeweilige individuelle Bedürfnisse, als da zB wäre ein FirmenEmblem. Oder um eine Tabelle angebotener Leistungen. Templates nehmen uU eine Menge Arbeit ab, besonders wenn zu Anfang eine Website schnell erstellt werden muss. Gewöhnlich sind sie gegen eine Gebühr erwerbbar. Sie unterliegen auch iA dem Copyright. Bei angebotenen WebseitenBaukästen sind sie jedoch meistens kostenfrei. Mit oE· können Templates auch selber erstellt werden. Templates bestehen im wesentlichen aus Elementen· und Styles·; die bestimmen das Erscheinungbild einer Webseite·.
Siehe auch Layer·.
Layers
sind Muster, wie eine Webseite aussehen soll. Hiermit werden Abschnitte einer Webseite definiert. Layers bestehen aus mehreren Elementen und Styles zu diesen Elementen. Layers können gestaffelt/cascadiert werden.
Zu den Einzelheiten siehe [Layers].
sind Muster, wie eine Webseite aussehen soll. Hiermit werden Abschnitte einer Webseite definiert. Layers bestehen aus mehreren Elementen und Styles zu diesen Elementen. Layers können gestaffelt/cascadiert werden.
Zu den Einzelheiten siehe [Layers].
Exportieren, Publizieren, Veröffentlichen [▸ Export]
Wenn eine Website, ein Project, fertig gestaltet wurde, wird es letztendlich im Internet veröffentlicht, exportiert.
Dazu nochmal der Hinweis: Erst dann publizieren wenn es wirklich seriös nach etwas aussieht und fehlerfrei ist (es muss aber nicht komplett fertig sein); denn grobe Fehler werden sofort in der Öffentlichkeit erkannt - und der Besucher kommt nie wieder.
Wenn eine Website, ein Project, fertig gestaltet wurde, wird es letztendlich im Internet veröffentlicht, exportiert.
Dazu nochmal der Hinweis: Erst dann publizieren wenn es wirklich seriös nach etwas aussieht und fehlerfrei ist (es muss aber nicht komplett fertig sein); denn grobe Fehler werden sofort in der Öffentlichkeit erkannt - und der Besucher kommt nie wieder.
Google, Bing, Suchmaschinen, ... [▸ SEO]
sind zwei weltumspannende Suchmaschinen gigantischen Ausmaßes. Sie durchsuchen ständig automatisch im Hintergrund ALLE am Internet beteiligten Websites. Dabei werden bestimmte Informationen entnommen/gesammelt - und in eine riesige Datenbank eingetragen. Von dort können sie weltweit jederzeit von jedermann abgefragt -gegoogelt- werden.
Außer Google· gibt es eine zweite 'echte' Suchmaschine, nämlich Bing· von Microsoft. Dann gibt es noch weitere 'Suchmaschinen', wie zB DuckduckGo oder YouTube. Die werten lediglich die von Google· und Bing· gesammelten Daten aus und stellen sie auf ihre eigene besondere Art dar. Die am meisten genutzte Suchmaschine dürfte jedoch Google sein, was durch das Schlagwort 'googeln' deutlich wird.
Was vorrangig gesammelt wird, wird (auch) durch SEO-Einträge· der Website bestimmt. Dafür gibt es Vorgaben/Empfehlungen von Google. Diese sagen auch, in welcher Reihenfolge gefundene Ergebnisse angezeigt werden; das ist das sog 'Ranking'. Wer dabei oben zuerst erscheint, der macht wahrscheinlich das Geschäft. Es ist eine Wissenschaft, diese Enträge auf einer Website so geschickt zu verpacken, dass sie von Google gefunden und ausgewertet werden. Eine komplette Erklärung dazu würde aber den Rahmen dieser Anleitung sprengen.
sind zwei weltumspannende Suchmaschinen gigantischen Ausmaßes. Sie durchsuchen ständig automatisch im Hintergrund ALLE am Internet beteiligten Websites. Dabei werden bestimmte Informationen entnommen/gesammelt - und in eine riesige Datenbank eingetragen. Von dort können sie weltweit jederzeit von jedermann abgefragt -gegoogelt- werden.
Außer Google· gibt es eine zweite 'echte' Suchmaschine, nämlich Bing· von Microsoft. Dann gibt es noch weitere 'Suchmaschinen', wie zB DuckduckGo oder YouTube. Die werten lediglich die von Google· und Bing· gesammelten Daten aus und stellen sie auf ihre eigene besondere Art dar. Die am meisten genutzte Suchmaschine dürfte jedoch Google sein, was durch das Schlagwort 'googeln' deutlich wird.
Was vorrangig gesammelt wird, wird (auch) durch SEO-Einträge· der Website bestimmt. Dafür gibt es Vorgaben/Empfehlungen von Google. Diese sagen auch, in welcher Reihenfolge gefundene Ergebnisse angezeigt werden; das ist das sog 'Ranking'. Wer dabei oben zuerst erscheint, der macht wahrscheinlich das Geschäft. Es ist eine Wissenschaft, diese Enträge auf einer Website so geschickt zu verpacken, dass sie von Google gefunden und ausgewertet werden. Eine komplette Erklärung dazu würde aber den Rahmen dieser Anleitung sprengen.
Ping
ist ein technisches Verfahren, bei dem zwischen einem Endgerät (zB PC) und einem Server· (zB für eine Webseite·) kurze Informationen ausgetauscht werden - Motto: Hallo, bist du da? Dabei wird die Laufzeit dieser Information gemessen. Diese ist ua abhängig von der Geschwindigkeit der Übertragung; schnellere Leitung, schnellere Übertragung. Ein Richtwert mag dabei sein, dass solche Inormationen (Pings) zwischen Europa und Australien sieben mal pro Sekunde hin&her stattfinden können.
Nun gibt es ja keine direkte, feste Verbindung zwischen den zwei Stationen (Kontinenten), es werden deshalb bei Bedarf vielmehr einzelne, ständig bestehende Kurzstrecken hintereinander zusammengeschaltet. Auch das kostet Zeit, aber das bewegt sich in der Spanne von Millisekunden (1/1000) Sekunden, spielt also im normalen Internet eher keine wesentliche Rolle. So kann jedenfalls festgestellt werden, ob und zu
welchen Konditionen beide Geräte miteinander korrespondieren können.
ist ein technisches Verfahren, bei dem zwischen einem Endgerät (zB PC) und einem Server· (zB für eine Webseite·) kurze Informationen ausgetauscht werden - Motto: Hallo, bist du da? Dabei wird die Laufzeit dieser Information gemessen. Diese ist ua abhängig von der Geschwindigkeit der Übertragung; schnellere Leitung, schnellere Übertragung. Ein Richtwert mag dabei sein, dass solche Inormationen (Pings) zwischen Europa und Australien sieben mal pro Sekunde hin&her stattfinden können.
Nun gibt es ja keine direkte, feste Verbindung zwischen den zwei Stationen (Kontinenten), es werden deshalb bei Bedarf vielmehr einzelne, ständig bestehende Kurzstrecken hintereinander zusammengeschaltet. Auch das kostet Zeit, aber das bewegt sich in der Spanne von Millisekunden (1/1000) Sekunden, spielt also im normalen Internet eher keine wesentliche Rolle. So kann jedenfalls festgestellt werden, ob und zu
welchen Konditionen beide Geräte miteinander korrespondieren können.
URL, Link, https, FTP
eine URL (Unified Recourse Locater) ist eine nach einem Muster genormte
Kennung, ein Zeiger, von oder zu einem Teil auf dem Internet. Jedes Teil hat ein individuelles Kennzeichen, eine individuelle Adresse, auch als 'Link' bekannt. Ein URL/Link kann als ganz normaler Text kopiert werden.
Aufschlüsselung des Links https://blumendigi.com/__OE/_OE_tutorial
https: Art der Datenübertragung; hier das sichere Verfahren, wobei zwar mitgelesen werden könnte, aber mit diesen Daten nichts angefangen werden kann.
blumendigi.com: der Name der Domain·.
__OE/_OE_tutorial: das Verzeichnis auf der Domain, wo diese Website· liegt, und von wo sie abgerufen und angezeigt werden kann.
Die Namen unterliegen in freier Entscheidung dem Inhaber der Domain, sollten aber sinnvoll sein.
Es gibt noch andere Übertragungsarten, wie hier als Beispiel FTP·
ein File Transfer Programm, bei dem nur reine Daten (verschlüsselt SFTP) übertragen werden ohne sie anzuzeigen.
eine URL (Unified Recourse Locater) ist eine nach einem Muster genormte
Kennung, ein Zeiger, von oder zu einem Teil auf dem Internet. Jedes Teil hat ein individuelles Kennzeichen, eine individuelle Adresse, auch als 'Link' bekannt. Ein URL/Link kann als ganz normaler Text kopiert werden.
Aufschlüsselung des Links https://blumendigi.com/__OE/_OE_tutorial
https: Art der Datenübertragung; hier das sichere Verfahren, wobei zwar mitgelesen werden könnte, aber mit diesen Daten nichts angefangen werden kann.
blumendigi.com: der Name der Domain·.
__OE/_OE_tutorial: das Verzeichnis auf der Domain, wo diese Website· liegt, und von wo sie abgerufen und angezeigt werden kann.
Die Namen unterliegen in freier Entscheidung dem Inhaber der Domain, sollten aber sinnvoll sein.
Es gibt noch andere Übertragungsarten, wie hier als Beispiel FTP·
ein File Transfer Programm, bei dem nur reine Daten (verschlüsselt SFTP) übertragen werden ohne sie anzuzeigen.
Anchor, Anker, Tags
sind interne Querverweise, gern benutzt für ein Verzeichnis, wie hier für diese aufgeführten Erlärungen. Siehe auch Cookies·, Hash·.
sind interne Querverweise, gern benutzt für ein Verzeichnis, wie hier für diese aufgeführten Erlärungen. Siehe auch Cookies·, Hash·.
Provider, Domain, Cloud
Der Begriff 'Provider' bedeutet im Deutschen so viel wie 'Lieferer, Lieferant'. Das ist in der IT-Branche eine größere, sehr gut gesicherte Computeranlage irgendwo auf der Welt, die einen großen Vorrat an Dienstleistungen wie Text, Documente, Bilder, Töne, Informationen, E-mail, Werbung, ... im Internet öffentlich bereitstellt, 'serviert'. Das wird von größeren, finanzkräftigen Firmen realisiert. Dort kann nach Bedarf Platz gemietet oder auch gekauft werden. Dieser Platz wird dann als Domain· (umgrenzter Bereich) definiert. Dieser Platz hat einen (in Grenzen aufgrund eingefahrener Konventionen) frei wählbaren Namen; dieser Name ist am gesamten Internet weltweit einmalig. Er wird als URL· bezeichnet. Das sind bekannte Kennungen wie zB *.com, *.de, *.org, ...
Beim Kauf/Mieten einer Domain gilt es zu beachten, wie schnell die dahinter steckende Gerätschaft reagiert; je schneller desto besser - aber auch desto teuerer. Für etwa 200 GB um 100 €uro pro Jahr Miete. Das beinhaltet werbefreie E-mail mit frei wählbarem Namen ohne Werbung, eben mit dem DomainNamen nebst einem Zusatz wie zB info@Domain.
Eine schnelle (Fiberglas)Übertragung nützt gar nichts, wenn der liefernde DomainServer lahmt; da würden die Webseiten förmlich herauströpfeln - und der gelangweilte Betrachter käme nie wieder.
In dem Zusammenhang sollte auch die Gestaltung der gesamten Website bedacht werden. Es empfiehlt sich, mindestens bei der LandingPage darauf zu achten, daß diese nicht mit 'vielen schönen Bildchen' oder gar akustischem Gedöhns beladen wird; das Übertragen dieser unnötigen Daten würde die Seiten schleichend erscheinen lassen. Siehe Server·.
Der Begriff 'Provider' bedeutet im Deutschen so viel wie 'Lieferer, Lieferant'. Das ist in der IT-Branche eine größere, sehr gut gesicherte Computeranlage irgendwo auf der Welt, die einen großen Vorrat an Dienstleistungen wie Text, Documente, Bilder, Töne, Informationen, E-mail, Werbung, ... im Internet öffentlich bereitstellt, 'serviert'. Das wird von größeren, finanzkräftigen Firmen realisiert. Dort kann nach Bedarf Platz gemietet oder auch gekauft werden. Dieser Platz wird dann als Domain· (umgrenzter Bereich) definiert. Dieser Platz hat einen (in Grenzen aufgrund eingefahrener Konventionen) frei wählbaren Namen; dieser Name ist am gesamten Internet weltweit einmalig. Er wird als URL· bezeichnet. Das sind bekannte Kennungen wie zB *.com, *.de, *.org, ...
Beim Kauf/Mieten einer Domain gilt es zu beachten, wie schnell die dahinter steckende Gerätschaft reagiert; je schneller desto besser - aber auch desto teuerer. Für etwa 200 GB um 100 €uro pro Jahr Miete. Das beinhaltet werbefreie E-mail mit frei wählbarem Namen ohne Werbung, eben mit dem DomainNamen nebst einem Zusatz wie zB info@Domain.
Eine schnelle (Fiberglas)Übertragung nützt gar nichts, wenn der liefernde DomainServer lahmt; da würden die Webseiten förmlich herauströpfeln - und der gelangweilte Betrachter käme nie wieder.
In dem Zusammenhang sollte auch die Gestaltung der gesamten Website bedacht werden. Es empfiehlt sich, mindestens bei der LandingPage darauf zu achten, daß diese nicht mit 'vielen schönen Bildchen' oder gar akustischem Gedöhns beladen wird; das Übertragen dieser unnötigen Daten würde die Seiten schleichend erscheinen lassen. Siehe Server·.
Drag&Drop
ist ein Vorgang, bei dem ein Objekt, zB ein Bild oder eine Textpassage angeklickt (markiert) wird und dann bei gedrückt gehaltener MouseTaste auf den Bestimmungsort gezogen (drag/ziehen) wird - und dort fallen gelassen (drop) wird, indem die MouseTaste dort losgelassen wird.
ist ein Vorgang, bei dem ein Objekt, zB ein Bild oder eine Textpassage angeklickt (markiert) wird und dann bei gedrückt gehaltener MouseTaste auf den Bestimmungsort gezogen (drag/ziehen) wird - und dort fallen gelassen (drop) wird, indem die MouseTaste dort losgelassen wird.
Favicon
ist ein kleines Symbol, das im Browser· in der Statuszeile gezeigt wird.
Damit ist ein DomainName (URL·) schnell und einfach zu erkennen. Jede Domain·/Site· sollte so ein Symbol zeigen, aber nicht alle tun es auch. Bei diesen Domains ohne Favicon ist Vorsicht angeraten; denn Böse Buben zeigen ia kein Favicon. Und wenn eines gezeigt wird, dann gilt es zu beachten, ob die URL· dazu passen wird. Im Zweifel nicht auf die Webseite· solcher Domain· zugreifen! Favicon· ist eine Kurzform von FavoritIcon.
Für diese Anleitung sieht das Favicon· so aus:
ist ein kleines Symbol, das im Browser· in der Statuszeile gezeigt wird.
Damit ist ein DomainName (URL·) schnell und einfach zu erkennen. Jede Domain·/Site· sollte so ein Symbol zeigen, aber nicht alle tun es auch. Bei diesen Domains ohne Favicon ist Vorsicht angeraten; denn Böse Buben zeigen ia kein Favicon. Und wenn eines gezeigt wird, dann gilt es zu beachten, ob die URL· dazu passen wird. Im Zweifel nicht auf die Webseite· solcher Domain· zugreifen! Favicon· ist eine Kurzform von FavoritIcon.
Für diese Anleitung sieht das Favicon· so aus:
SQL
ist die Bezeichnung für eine bekannte Datenbank. Warum eine Datenbank benutzt wird? Ein Hauptgrund ist ein schneller Zugriff auf größere, uU gigantische Datenbestände. Es würde viel zu lange dauern, einen solchen Bestand einfach sequentiell zu durchsuchen, um ein bestimmtes Element· darin zu finden. Sollte das dann noch geändert werden, ginge das Chaos los. Deshalb wird 'vor' den Datenbestand eine Software geschaltet, die blitzschnell nach gebenen Begriffen auf das gefundene Element zugreifen kann. Eine Datenbank ist also im weitesten Sinne so etwas wie ein Speicher mit schnellem Zugriff über ein Inhaltsverzeichnis.
oE· bringt so eine Datenbank standardmäßg kostenlos mit. Davon merken weder der Enwickler noch der Betrachter einer Website· etwas. Der Entwickler muss nur bedenken, dass ein Element· nicht einfach in das Projekt, in eine Webseite·, hineinkopiert werden kann. oE übernimmt ein Element nur dann automatisch in die Datenbank, wenn es eingefügt (Drag&Drop) wird. Der Entwickler bemerkt davon nichts. [Elemente].
Weitere Information zu SQL und (andere) gibts [hier] in englischer Sprache; es ist aber nicht nötig, Einzelheiten zu kennen.
Eine gekürzte, angepasste Version einer solchen SQL-Datenbank findet sich bei oE nur auf/bei dem lokalen EntwicklungsProgramm, um die Zusammenhänge, die Verknüpfungen einer Webseite arbeitsmäßig beim Gestalten zu realisieren. Diese Datenbank wird nur lokal beim Bau der Webseite· benötigt. Die fertige Website· auf dem Internet, auf dem Server· benötigt bei oE· keine Datenbank. Das erhöht die Sicherheit, weil eine durch Bösewichte manipulierte Webseite unvorstellbares Chaos verursachen würde. Genau deshalb gibt es dort keine Datenbank.
ist die Bezeichnung für eine bekannte Datenbank. Warum eine Datenbank benutzt wird? Ein Hauptgrund ist ein schneller Zugriff auf größere, uU gigantische Datenbestände. Es würde viel zu lange dauern, einen solchen Bestand einfach sequentiell zu durchsuchen, um ein bestimmtes Element· darin zu finden. Sollte das dann noch geändert werden, ginge das Chaos los. Deshalb wird 'vor' den Datenbestand eine Software geschaltet, die blitzschnell nach gebenen Begriffen auf das gefundene Element zugreifen kann. Eine Datenbank ist also im weitesten Sinne so etwas wie ein Speicher mit schnellem Zugriff über ein Inhaltsverzeichnis.
oE· bringt so eine Datenbank standardmäßg kostenlos mit. Davon merken weder der Enwickler noch der Betrachter einer Website· etwas. Der Entwickler muss nur bedenken, dass ein Element· nicht einfach in das Projekt, in eine Webseite·, hineinkopiert werden kann. oE übernimmt ein Element nur dann automatisch in die Datenbank, wenn es eingefügt (Drag&Drop) wird. Der Entwickler bemerkt davon nichts. [Elemente].
Weitere Information zu SQL und (andere) gibts [hier] in englischer Sprache; es ist aber nicht nötig, Einzelheiten zu kennen.
Eine gekürzte, angepasste Version einer solchen SQL-Datenbank findet sich bei oE nur auf/bei dem lokalen EntwicklungsProgramm, um die Zusammenhänge, die Verknüpfungen einer Webseite arbeitsmäßig beim Gestalten zu realisieren. Diese Datenbank wird nur lokal beim Bau der Webseite· benötigt. Die fertige Website· auf dem Internet, auf dem Server· benötigt bei oE· keine Datenbank. Das erhöht die Sicherheit, weil eine durch Bösewichte manipulierte Webseite unvorstellbares Chaos verursachen würde. Genau deshalb gibt es dort keine Datenbank.
Foto, Bild, Image
Ein Foto/Bild mit oE· ist eine Besonderheit, eine typische Besonderheit für den Gebrauch einer Datenbank. oE erzwingt das Einfügen eines Objectes, also auch eines Bildes· über die automatisch nur lokal vorhandene Datenbank. Das ist typisch für oE, resultierend in lokaler, zügiger Entwicklung und rascher Darstellung der fertigen Webseite·.
Siehe auch SQL·. Zu den Einzelheiten siehe [Elemente·].
Ein Foto/Bild mit oE· ist eine Besonderheit, eine typische Besonderheit für den Gebrauch einer Datenbank. oE erzwingt das Einfügen eines Objectes, also auch eines Bildes· über die automatisch nur lokal vorhandene Datenbank. Das ist typisch für oE, resultierend in lokaler, zügiger Entwicklung und rascher Darstellung der fertigen Webseite·.
Siehe auch SQL·. Zu den Einzelheiten siehe [Elemente·].
Cookies, Hash
sind gespeicherte Merkmale auf einer lokal angezeigten Webseite·. Beispiele sind die Schriftgröße, Merkmale zur Navigation, und eine Marke zur WiederErkennung einer Webseite·. Diese Cookies· sind für den Beschauer unsichtbar. Sie bedeuten zwar keine unmittelbare Gefahr, können aber für MarketingZwecke genutzt werden. Coockies können abgelehnt werden; dann könnte allerdings die gesamte Webseite· nicht vollumfänglich funktionieren. Diese Anleitung benutzt überhaupt keine Cookies.
Ein Hash· ist entfernt mit einem Cooky· verwandt. Ein Hash dient zur einfachen, seiten-internen Navigation auf einer Webseite (wie dieser), ohne über das Internet zu gehen wie ein Link·. Ähnlich einem Inhaltsverzeichnis, wobei dieses Verzeichnis auf eine Passage innerhalb der kompletten Seite mit der Information, eben auf diesen 'Hash·', hinweist. Gewöhnlich zeigt ein Hash· auf eine bestimmte Stelle einer Webseite·.
sind gespeicherte Merkmale auf einer lokal angezeigten Webseite·. Beispiele sind die Schriftgröße, Merkmale zur Navigation, und eine Marke zur WiederErkennung einer Webseite·. Diese Cookies· sind für den Beschauer unsichtbar. Sie bedeuten zwar keine unmittelbare Gefahr, können aber für MarketingZwecke genutzt werden. Coockies können abgelehnt werden; dann könnte allerdings die gesamte Webseite· nicht vollumfänglich funktionieren. Diese Anleitung benutzt überhaupt keine Cookies.
Ein Hash· ist entfernt mit einem Cooky· verwandt. Ein Hash dient zur einfachen, seiten-internen Navigation auf einer Webseite (wie dieser), ohne über das Internet zu gehen wie ein Link·. Ähnlich einem Inhaltsverzeichnis, wobei dieses Verzeichnis auf eine Passage innerhalb der kompletten Seite mit der Information, eben auf diesen 'Hash·', hinweist. Gewöhnlich zeigt ein Hash· auf eine bestimmte Stelle einer Webseite·.
Button
sind anklickbare Flächen, wie hier auf der linken Seite im Menü sichtbar. Ein MouseKlick darauf führt normalerweise eine Reaktion aus. Was sich dahinter verbirgt, ist Sache des WebseitenBauers. Buttons sind wesentliche Elemente einer Webseite.
sind anklickbare Flächen, wie hier auf der linken Seite im Menü sichtbar. Ein MouseKlick darauf führt normalerweise eine Reaktion aus. Was sich dahinter verbirgt, ist Sache des WebseitenBauers. Buttons sind wesentliche Elemente einer Webseite.
SEO
Search Engines Optimization - Suchmaschinen-Optimierung ist eine Methode, mit der sich der Eigentümer einer Website bemüht, bei Suchmaschinen (zB Google) an oberster Stelle der ausgegebenen Liste zu erscheinen. Damit erhöhen sich seine Chancen auf größeren Umsatz.
Diese Mehode ist umfangreich, und sie hier zu beschreiben, ist nicht Sinn dieser Anleitung.
SEO > [weitere Angaben].
Search Engines Optimization - Suchmaschinen-Optimierung ist eine Methode, mit der sich der Eigentümer einer Website bemüht, bei Suchmaschinen (zB Google) an oberster Stelle der ausgegebenen Liste zu erscheinen. Damit erhöhen sich seine Chancen auf größeren Umsatz.
Diese Mehode ist umfangreich, und sie hier zu beschreiben, ist nicht Sinn dieser Anleitung.
SEO > [weitere Angaben].
FAQ
ist ein Begriff aus dem englischen Sprachraum. Der sich aber im Laufe der Zeit allgemein verbreitet hat, besonders in der Informatik.
Übersetzt bedeutet er 'Häufig gestellte Fragen'. Das heißt aber auch, daß es auf diese häufigen Fragen auch häufige (Standard)Antworten gibt. Das erspart längeres (vergebliches) Suchen nach einer Antwort, weil die Frage schon mal (öfter) beantwortet wurde. FAQ ist also durchaus eine sinnvolle Angelegenheit.
ist ein Begriff aus dem englischen Sprachraum. Der sich aber im Laufe der Zeit allgemein verbreitet hat, besonders in der Informatik.
Übersetzt bedeutet er 'Häufig gestellte Fragen'. Das heißt aber auch, daß es auf diese häufigen Fragen auch häufige (Standard)Antworten gibt. Das erspart längeres (vergebliches) Suchen nach einer Antwort, weil die Frage schon mal (öfter) beantwortet wurde. FAQ ist also durchaus eine sinnvolle Angelegenheit.
Server, Hosting
sind Begriffe aus dem englischen Sprachraum. Die sich aber im Laufe der Zeit in der Informatik allgemein etabliert haben.
So ein Server ist ein (riesiger) Computer mit Anschluss zum Internet. Ein Server hält sämtliche Information für das Internet bereit, er speichert sie. Und lierfert (serviert) sie auf Anfrage. Jede Webseite, jedes Dokument, jedes Foto, jede Töne (Musik). Alles das liegt auf Servern zum Abruf bereit.
Ein Server beherbergt (engl host, hosted, hosting) also informationen beliebiger Art; das sind in diesem Zusammenhang hauptsächlich Webseiten·. Siehe auch [Provider·]
sind Begriffe aus dem englischen Sprachraum. Die sich aber im Laufe der Zeit in der Informatik allgemein etabliert haben.
So ein Server ist ein (riesiger) Computer mit Anschluss zum Internet. Ein Server hält sämtliche Information für das Internet bereit, er speichert sie. Und lierfert (serviert) sie auf Anfrage. Jede Webseite, jedes Dokument, jedes Foto, jede Töne (Musik). Alles das liegt auf Servern zum Abruf bereit.
Ein Server beherbergt (engl host, hosted, hosting) also informationen beliebiger Art; das sind in diesem Zusammenhang hauptsächlich Webseiten·. Siehe auch [Provider·]
QR Code
Das ist PixelMuster, welches eine Textfolge verschlüsselt darstellt.
Auf modernen Smartfones kann dieses Muster 'fotografiert' werden.
Dazu wird eine App· benötigt, die in der Lage ist, dieses Muster zu entschlüsseln und in lesbare Textfolge zu wandeln. Häufig benutzt für Preisauszeichnungen, Kennzeichnung von Waren, Teilen.
Und gebraucht für veschlüsselte Links·, um auf eine bestimmte Webseite· zu weisen.
Solche statischen Codes sind fälschungssicher gegen Manipulation.
Aber Achtung! Leider verbergen Böse Buben dahinter SchwindelLinks, die auf unseriöse Webseiten führen. Deshalb bei verdächtigem QR-Code stets auf den entschlüsselten Text achten.
Das ist PixelMuster, welches eine Textfolge verschlüsselt darstellt.
Auf modernen Smartfones kann dieses Muster 'fotografiert' werden.
Dazu wird eine App· benötigt, die in der Lage ist, dieses Muster zu entschlüsseln und in lesbare Textfolge zu wandeln. Häufig benutzt für Preisauszeichnungen, Kennzeichnung von Waren, Teilen.
Und gebraucht für veschlüsselte Links·, um auf eine bestimmte Webseite· zu weisen.
Solche statischen Codes sind fälschungssicher gegen Manipulation.
Aber Achtung! Leider verbergen Böse Buben dahinter SchwindelLinks, die auf unseriöse Webseiten führen. Deshalb bei verdächtigem QR-Code stets auf den entschlüsselten Text achten.
App, Application
Der Begriff stammt aus dem englischen Sprachraum, und er bedeutet 'Anwendung, Programm'. Im allgmeinen handelt es sich dabei um ein zusätzliches Programm, das beim StandardUmfang eines Gerätes nicht mitgeliefert wird. Es muss nachgeladen und installiert werden. Es wird geliefert meistens kostenlos von dem Unternehmen, die dieses spezielle Progamm und die Funktion dahinter für besondere Zwecke benötigt.
Der Begriff stammt aus dem englischen Sprachraum, und er bedeutet 'Anwendung, Programm'. Im allgmeinen handelt es sich dabei um ein zusätzliches Programm, das beim StandardUmfang eines Gerätes nicht mitgeliefert wird. Es muss nachgeladen und installiert werden. Es wird geliefert meistens kostenlos von dem Unternehmen, die dieses spezielle Progamm und die Funktion dahinter für besondere Zwecke benötigt.
Browser
ist imgrunde nur ein relativ einfaches Programm, das die von einem Server· zur Darstellung der Webseiten· gelieferten Informationen lesbar darstellt. Diese Informationen stellen Texte, Bilder und Töne dar. An einen Browser können Zusatzprogramme angebunden werden, die spezielle Aufgaben ausführen können.
Webseiten werden vom Server·, von dort wo die Seiten weltweit zugänglich sind, mit dem Kennzeichen des Links· (auch bekannt als URL·) im Browser· abgerufen.
Ansich kann mit einem Browser alles ausgeführt werden was nur denkbar ist. Es ergibt sich somit keine zwingende Notwendigkei für sogennannte Apps·. Das sind eigenständige Programme, die von interessierten Firmen angeboten werden; meistens zu firmengebundenen Informationen zwecks Werbung und Verkauf.
Die Technik ansich hat keinen Einfluß auf die Art der übertragenen Webseiten·; das bedeutet aber auch, daß betrügerische Webseiten· und Apps· geliefert werden können - und den Empfänger hinters Licht führen und schädigen können.
Deswegen gibt es als ergänzende Zusatzprogamme sogenannte AntiVirenProgramme, die sämtliche übertragenen Daten mitlesen und auf Unstimmigkeiten untersuchen. Bei bösen Webseiten erfolgt ein Hinweis, und ggf wird der Zugang verhindert - sofern die Bezahlversion genutzt wird. Mit einer kostenlosen FreeVersion kann nur im Nachhinein das System untersucht - und unerwünschte Gäste entfernt werden. Das kann aber schon zu spät sein.
ist imgrunde nur ein relativ einfaches Programm, das die von einem Server· zur Darstellung der Webseiten· gelieferten Informationen lesbar darstellt. Diese Informationen stellen Texte, Bilder und Töne dar. An einen Browser können Zusatzprogramme angebunden werden, die spezielle Aufgaben ausführen können.
Webseiten werden vom Server·, von dort wo die Seiten weltweit zugänglich sind, mit dem Kennzeichen des Links· (auch bekannt als URL·) im Browser· abgerufen.
Ansich kann mit einem Browser alles ausgeführt werden was nur denkbar ist. Es ergibt sich somit keine zwingende Notwendigkei für sogennannte Apps·. Das sind eigenständige Programme, die von interessierten Firmen angeboten werden; meistens zu firmengebundenen Informationen zwecks Werbung und Verkauf.
Die Technik ansich hat keinen Einfluß auf die Art der übertragenen Webseiten·; das bedeutet aber auch, daß betrügerische Webseiten· und Apps· geliefert werden können - und den Empfänger hinters Licht führen und schädigen können.
Deswegen gibt es als ergänzende Zusatzprogamme sogenannte AntiVirenProgramme, die sämtliche übertragenen Daten mitlesen und auf Unstimmigkeiten untersuchen. Bei bösen Webseiten erfolgt ein Hinweis, und ggf wird der Zugang verhindert - sofern die Bezahlversion genutzt wird. Mit einer kostenlosen FreeVersion kann nur im Nachhinein das System untersucht - und unerwünschte Gäste entfernt werden. Das kann aber schon zu spät sein.