Im Bau
Hier wird angeregt, wie ein neues Projekt, ein WebseitenAuftritt erstellt wird. Es gibt dazu mehrere Wege, diese Anleitung zeigt die grundlegendste Version.
Starte den Vorgang

Gib dem Projekt einen Namen.

Erzeuge den Folder (das Verzeichnis) wo das Projekt gespeichert wird. Ich empfehle dringendst, nicht die Systemplatte C:/xxx zu wählen.
Ohne vorhandenes Template, Muster; denn das wird hier jetzt selber gebaut.
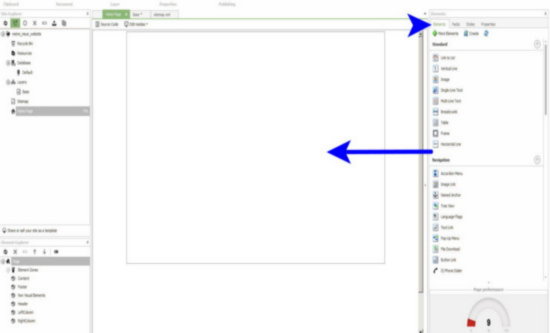
Mit 'Create' wird die leere Webseite erstellt; sie wäre auch leer lauffähig.
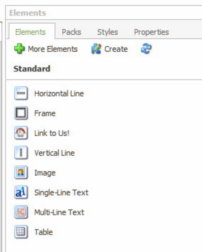
(Rechts einige der mitgelieferten 'Elemente', die nun in die leere Seite eingefügt werden können)
(Rechts einige der mitgelieferten 'Elemente', die nun in die leere Seite eingefügt werden können)

Einige mitgelieferte Elemente
Dabei entstanden automatisch die grundlegenden lokalen Dateien
'Home Page' und 'Base Layer'.
Aus der 'Home Page' wird beim Publizieren auf den Internet oder beim lokalen Erstellen der Webseite die Datei 'index.htm', und aus der 'BaseLayer' wird die 'index.css'. Das kann zwar geändert werden, aber es würde nicht nur openElement unnötig verwirren, ist also nicht zu empfehlen.
Die 'index.htm' wird beim Aufruf der Seite mit einem Browser als Standard-Anlaufpunkt vorausgesetzt. Und die 'index.css' bestimmt in ihrem jetzigen Rohzutand lediglich die Größe der (jetzt noch leeren) Webseite, keinen visuellen Inhalt.
Weil eine leere Webseite ja keinen rechten Sinn machen würde, wird die Webseite natürlich mit visuellem Inhalt versehen;
dafür gibts die [Elemente·].
Elemente können zwar auch selber erstellt oder geändert werden; für gängige Webseiten werden von openElement aber wirklich genügende Elemente aller Art kostenfrei mitgeiefert.
Im Fortlauf dieser Anleitung geht es darum, wie diese Elemente genutzt werden können.
'Home Page' und 'Base Layer'.
Aus der 'Home Page' wird beim Publizieren auf den Internet oder beim lokalen Erstellen der Webseite die Datei 'index.htm', und aus der 'BaseLayer' wird die 'index.css'. Das kann zwar geändert werden, aber es würde nicht nur openElement unnötig verwirren, ist also nicht zu empfehlen.
Die 'index.htm' wird beim Aufruf der Seite mit einem Browser als Standard-Anlaufpunkt vorausgesetzt. Und die 'index.css' bestimmt in ihrem jetzigen Rohzutand lediglich die Größe der (jetzt noch leeren) Webseite, keinen visuellen Inhalt.
Weil eine leere Webseite ja keinen rechten Sinn machen würde, wird die Webseite natürlich mit visuellem Inhalt versehen;
dafür gibts die [Elemente·].
Elemente können zwar auch selber erstellt oder geändert werden; für gängige Webseiten werden von openElement aber wirklich genügende Elemente aller Art kostenfrei mitgeiefert.
Im Fortlauf dieser Anleitung geht es darum, wie diese Elemente genutzt werden können.