Im Bau
Hier werden die auf den Seiten dieser Anleitung gebräuchlichsten Begriffe erklärt. Ein auftauchender Begriff wird mit einem kleinen Symbol· gekennzeichnet. Es gibt sie aber noch nicht komplett. Bis zur Fertigstellung dieser Anleitung werden sie nachgetragen.
oE / OE
openElement; hierbei wird der erste Buchstabe 'o' absichtlich klein geschrieben.
openElement; hierbei wird der erste Buchstabe 'o' absichtlich klein geschrieben.
Site / Seite / Page / Website / Project
Eine 'Seite' ist eine einzelne Seite in einem InternetAuftritt.
Ein kompletter InternetAufritt, bestehend aus mehreren Seiten, wird im Englischen als 'Site' bezeichnet.
Webseite: eine Seite - Website: der gesamte WebAuftritt.
Bei OE wird eine Seite als 'Page' benamst, was nichts weiter ist als ein englischer Name für 'Seite'.
Alle Seiten/Pages zusammen ergeben bei OE das 'Project'.
Eine 'Seite' ist eine einzelne Seite in einem InternetAuftritt.
Ein kompletter InternetAufritt, bestehend aus mehreren Seiten, wird im Englischen als 'Site' bezeichnet.
Webseite: eine Seite - Website: der gesamte WebAuftritt.
Bei OE wird eine Seite als 'Page' benamst, was nichts weiter ist als ein englischer Name für 'Seite'.
Alle Seiten/Pages zusammen ergeben bei OE das 'Project'.
ElementeSammlung [▸ Element]
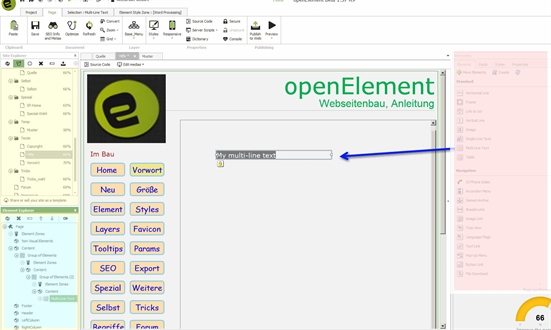
Diese Sammlung (rosa hinterlegt) ist das Kernstück von openElement, Es handelt sich um Elemente wie zB um einen Button, einen Text oder ein Bild. Diese Sammlung wird am rechten MonitorRand rosa angezeigt. Diese Sammlung kommt als kostenloser Standard mit.
Um daraus ein Element zu nutzen, wird es mit einer MouseBewegung auf die Seite, auf der es erscheinen soll, hinüber gezogen - und dort fallen gelassen. Prinzipiell fertig.
Hier wurde als Beispiel ein MultiLineTextfeld aus dem rechten rosa ElementenFundus auf eine (leere?) Seite/Page gezogen - und dort fallen gelassen (drag & drop). Dabei wird aber stets nur das rohe, leere Element erzeugt. Danach geht es daran, diesem Element sein Aussehen, seine Erscheinung zu verpassen. Das geschieht dann mit einem [Style], auch bekannt als CSS.
Diese Sammlung (rosa hinterlegt) ist das Kernstück von openElement, Es handelt sich um Elemente wie zB um einen Button, einen Text oder ein Bild. Diese Sammlung wird am rechten MonitorRand rosa angezeigt. Diese Sammlung kommt als kostenloser Standard mit.
Um daraus ein Element zu nutzen, wird es mit einer MouseBewegung auf die Seite, auf der es erscheinen soll, hinüber gezogen - und dort fallen gelassen. Prinzipiell fertig.
Hier wurde als Beispiel ein MultiLineTextfeld aus dem rechten rosa ElementenFundus auf eine (leere?) Seite/Page gezogen - und dort fallen gelassen (drag & drop). Dabei wird aber stets nur das rohe, leere Element erzeugt. Danach geht es daran, diesem Element sein Aussehen, seine Erscheinung zu verpassen. Das geschieht dann mit einem [Style], auch bekannt als CSS.
Die beiden anderen Felder (gelb und blau) sind auch wichtig, aber deren Zweck wird später erklärt.
Styles
verändern das Aussehen eines Elements. Es können viele Zustände eines Elements definiert werden: Form, Farbe, Größe, Rahmen, ... Sie bilden ein grundlegendes, unverzichtbares Mittel bei der WebseitenGestaltung. Das wird in einem 'Style' definiert. So ein Style kann gemeinschaftlich von verschiedenen, gleichartigen Elementen genutzt (zugeordnet) werden. Wie hier diese 'Buttons' am linken Rand dieser Webseiten. Wird der Style geändert, verändert sich das Aussehen sämtlicher gleicher, davon betroffener Elemente. Ein Style wird im Betrieb umgewandelt zu einer Datei mit Endung *.CSS.
Styles können cascadiert werden. Das bedeutet, dass ein Style dem Element ein grundlegendes Aussehen zuordnen kann, das aber durch einen überlagernden (cascadierenden) Style 'verfeinert' werden kann.
verändern das Aussehen eines Elements. Es können viele Zustände eines Elements definiert werden: Form, Farbe, Größe, Rahmen, ... Sie bilden ein grundlegendes, unverzichtbares Mittel bei der WebseitenGestaltung. Das wird in einem 'Style' definiert. So ein Style kann gemeinschaftlich von verschiedenen, gleichartigen Elementen genutzt (zugeordnet) werden. Wie hier diese 'Buttons' am linken Rand dieser Webseiten. Wird der Style geändert, verändert sich das Aussehen sämtlicher gleicher, davon betroffener Elemente. Ein Style wird im Betrieb umgewandelt zu einer Datei mit Endung *.CSS.
Styles können cascadiert werden. Das bedeutet, dass ein Style dem Element ein grundlegendes Aussehen zuordnen kann, das aber durch einen überlagernden (cascadierenden) Style 'verfeinert' werden kann.
Templates
sind Vorlagen/Muster für Webseiten·. Diese Vorlagen sind anpassbar auf jeweilige individuelle Bedürfnisse, als da zB wäre ein FirmenEmblem. Oder um eine Tabelle angebotener Leistungen. Templates nehmen uU eine Menge Arbeit ab, besonders wenn zu Anfang eine Website schnell erstellt werden muss. Gewöhnlich sind sie gegen eine Gebühr erwerbbar. Sie unterliegen auch iA dem Copyright. Bei angebotenen WebseitenBaukästen sind sie jedoch meistens kostenfrei. Mit oE· können Templates auch selber erstellt werden. Templates bestehen im wesentlichen aus Elementen und Styles; die bestimmen das Erscheinungbild einer Webseite.
sind Vorlagen/Muster für Webseiten·. Diese Vorlagen sind anpassbar auf jeweilige individuelle Bedürfnisse, als da zB wäre ein FirmenEmblem. Oder um eine Tabelle angebotener Leistungen. Templates nehmen uU eine Menge Arbeit ab, besonders wenn zu Anfang eine Website schnell erstellt werden muss. Gewöhnlich sind sie gegen eine Gebühr erwerbbar. Sie unterliegen auch iA dem Copyright. Bei angebotenen WebseitenBaukästen sind sie jedoch meistens kostenfrei. Mit oE· können Templates auch selber erstellt werden. Templates bestehen im wesentlichen aus Elementen und Styles; die bestimmen das Erscheinungbild einer Webseite.
Exportieren / Publizieren / Veröffentlichen
Wenn eine Website·, ein Project, fertig gestaltet wurde, wird es letztendlich im Internet veröffentlicht, exportiert.
Dazu nochmal der Hinweis: Erst dann publizieren wenn es wirklich seriös nach etwas aussieht und fehlerfrei ist (es muss aber nicht komplett fertig sein); denn grobe Fehler werden sofort in der Öffentlichkeit erkannt - und der Besucher kommt nie wieder.
Wenn eine Website·, ein Project, fertig gestaltet wurde, wird es letztendlich im Internet veröffentlicht, exportiert.
Dazu nochmal der Hinweis: Erst dann publizieren wenn es wirklich seriös nach etwas aussieht und fehlerfrei ist (es muss aber nicht komplett fertig sein); denn grobe Fehler werden sofort in der Öffentlichkeit erkannt - und der Besucher kommt nie wieder.
Google, Bing, Suchmaschinen, ... [▸ SEO ]
sind zwei weltumspannende Suchmaschinen gigantischen Ausmaßes. Sie durchsuchen ständig automatisch im Hintergrund ALLE am Internet beteiligten Websites. Dabei werden bestimmte Informationen entnommen/gesammelt - und in eine riesige Datenbank eingetragen. Von dort können sie weltweit jederzeit von jedermann abgefragt -gegoogelt- werden. Außer Google gibt es eine zweite 'echte' Suchmaschine, nämlich Bing von Microsoft . Dann gibt es noch weitere 'Suchmaschinen', wie zB DuckduckGo oder YouTube. Die werten die von Google und Bing gesammelten Daten aus und stellen sie auf ihre besondere Art dar. Die am meisten genutzte Suchmaschine dürfte jedoch Google sein, was durch das Schlagwort 'googeln' deutlich wird. Was vorrangig gesammelt wird, wird (auch) durch SEO-Einträge der Website bestimmt. Dafür gibt es Vorgaben/Empfehlungen von Google. Diese sagen auch, in welcher Reihenfolge gefundene Ergebnisse angezeigt werden; das ist das sog 'Ranking'. Wer dabei oben zuerst erscheint, der macht wahrscheinlich das Geschäft. Es ist eine Wissenschaft, diese Enträge auf einer Website so geschickt zu verpacken, dass sie von Google gefunden und ausgewertet werden. Eine komplette Erklärung dazu würde aber den Rahmen dieser Anleitung sprengen.
sind zwei weltumspannende Suchmaschinen gigantischen Ausmaßes. Sie durchsuchen ständig automatisch im Hintergrund ALLE am Internet beteiligten Websites. Dabei werden bestimmte Informationen entnommen/gesammelt - und in eine riesige Datenbank eingetragen. Von dort können sie weltweit jederzeit von jedermann abgefragt -gegoogelt- werden. Außer Google gibt es eine zweite 'echte' Suchmaschine, nämlich Bing von Microsoft . Dann gibt es noch weitere 'Suchmaschinen', wie zB DuckduckGo oder YouTube. Die werten die von Google und Bing gesammelten Daten aus und stellen sie auf ihre besondere Art dar. Die am meisten genutzte Suchmaschine dürfte jedoch Google sein, was durch das Schlagwort 'googeln' deutlich wird. Was vorrangig gesammelt wird, wird (auch) durch SEO-Einträge der Website bestimmt. Dafür gibt es Vorgaben/Empfehlungen von Google. Diese sagen auch, in welcher Reihenfolge gefundene Ergebnisse angezeigt werden; das ist das sog 'Ranking'. Wer dabei oben zuerst erscheint, der macht wahrscheinlich das Geschäft. Es ist eine Wissenschaft, diese Enträge auf einer Website so geschickt zu verpacken, dass sie von Google gefunden und ausgewertet werden. Eine komplette Erklärung dazu würde aber den Rahmen dieser Anleitung sprengen.
Ping
ist ein technisches Verfahren, bei dem zwischen einem Endgerät (zB PC) und einem Server (zB für eine Webseite) kurze Informationen ausgetauscht werden - Motto: Hallo, bist du da? Dabei wird die Laufzeit dieser Information gemessen. Diese ist ua abhängig von der Gschwindigkeit der Übertragung; schnellere Leitung, schnellere Übertragung. Ein Richtwert mag dabei sein, dass solche Inormationen (Pings) zwischen Europa und Australien sieben mal pro Sekunde stattfinden können.
Nun gibt es ja keine direkte, feste Verbindung zwischen den zwei Stationen (Kontinenten), es werden deshalb bei Bedarf vielmehr einzelne, ständig bestehende Kurzstrecken hintereinander zusammengeschaltet. Auch das kostet Zeit, aber das bewegt sich in der Spanne von Millisekunden (1/1000) Sekunden, spielt also im normalen Internet eher keine wesentliche Rolle. So kann jedenfalls festgestellt werden, zu
welchen Konditionen beide Geräte miteinander korrespondieren können.
ist ein technisches Verfahren, bei dem zwischen einem Endgerät (zB PC) und einem Server (zB für eine Webseite) kurze Informationen ausgetauscht werden - Motto: Hallo, bist du da? Dabei wird die Laufzeit dieser Information gemessen. Diese ist ua abhängig von der Gschwindigkeit der Übertragung; schnellere Leitung, schnellere Übertragung. Ein Richtwert mag dabei sein, dass solche Inormationen (Pings) zwischen Europa und Australien sieben mal pro Sekunde stattfinden können.
Nun gibt es ja keine direkte, feste Verbindung zwischen den zwei Stationen (Kontinenten), es werden deshalb bei Bedarf vielmehr einzelne, ständig bestehende Kurzstrecken hintereinander zusammengeschaltet. Auch das kostet Zeit, aber das bewegt sich in der Spanne von Millisekunden (1/1000) Sekunden, spielt also im normalen Internet eher keine wesentliche Rolle. So kann jedenfalls festgestellt werden, zu
welchen Konditionen beide Geräte miteinander korrespondieren können.
Landing Page / HomePage / index
ist die erste Seite, nach der ein Browser automatisch sucht, ist die sog HomePage, im Internet die erste Seite, die beim Aufruf einer Website gezeigt wird. Worauf der Betrachter zuerst 'landet'. Auf dem Internet ist das gewöhnlich 'index.htm'. Diese 'index.htm' entsteht beim 'Exportieren' aus der OE-Datei 'Home Page'.
ist die erste Seite, nach der ein Browser automatisch sucht, ist die sog HomePage, im Internet die erste Seite, die beim Aufruf einer Website gezeigt wird. Worauf der Betrachter zuerst 'landet'. Auf dem Internet ist das gewöhnlich 'index.htm'. Diese 'index.htm' entsteht beim 'Exportieren' aus der OE-Datei 'Home Page'.
URL / Link
openElement; hierbei wird der erste Buchstabe 'o' absichtlich klein geschrieben.
openElement; hierbei wird der erste Buchstabe 'o' absichtlich klein geschrieben.
Anchor/Anker
openElement; hierbei wird der erste Buchstabe 'o' absichtlich klein geschrieben.
openElement; hierbei wird der erste Buchstabe 'o' absichtlich klein geschrieben.